目录
本教程教大家如何用flutter调用视频播放器
可随意转载!
创建项目
命令行执行以下命令:
flutter create -a java -i objc ability_video_player创建flutter项目,并且指定Android平台的编程语言为Java,iOS平台的编程语言为Objective-C。
打开Android Studio,选择Open an exist Android Studio Project
配置项目
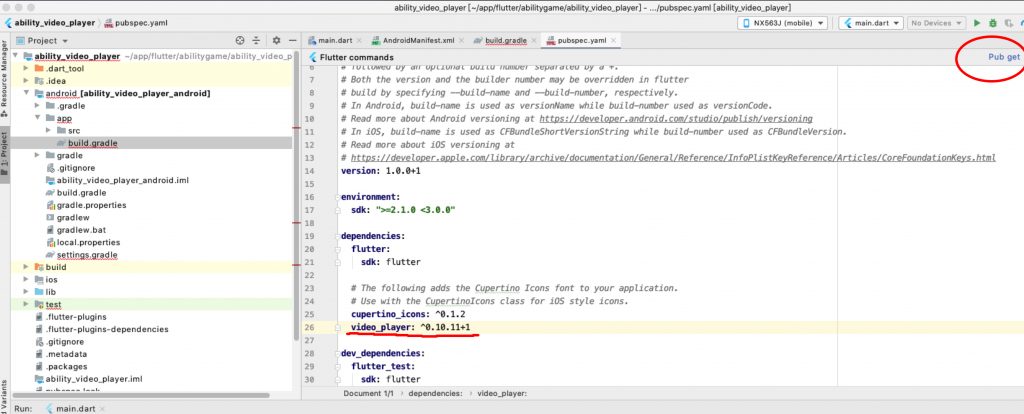
编辑flutter配置文件pubspec.yaml ,如下图:

点击Package get链接,执行命令, 获取到pub.dev上的官方插件包。
申请网络权限
1. Android权限配置
在AndroidManifest.xml中application节点前增加配置:
<uses-permission android:name="android.permission.INTERNET"/>修改android/app/build.gradle,把targetSdkVersion 改为27。因为targetSdkVersion 28以及以上版本要求https,本教程中视频地址为http,所以要降低targetSdkVersion
2. iOS权限配置
注意,用iOS模拟器无法测试本教程。
在ios/Runner/info.plist中增加以下配置:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>编写main.dart
1. import 依赖包
import 'package:video_player/video_player.dart';2. 定义类变量
VideoPlayerController _controller;3. 定义stateful widget初始化函数
@override
void initState() {
super.initState();
_controller = VideoPlayerController.network(
'http://www.abilitygame.cn/wp-content/uploads/2020/06/片头2.mp4')
..initialize().then((_) {
// Ensure the first frame is shown after the video is initialized, even before the play button has been pressed.
setState(() {});
});
}4. 定义析构函数
@override
void dispose() {
super.dispose();
_controller.dispose();
}5. 定义flutter的UI方法
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Video Demo',
home: Scaffold(
body: Center(
child: _controller.value.initialized
? AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
)
: Container(),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_controller.value.isPlaying
? _controller.pause()
: _controller.play();
});
},
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
),
),
);
}真机调试
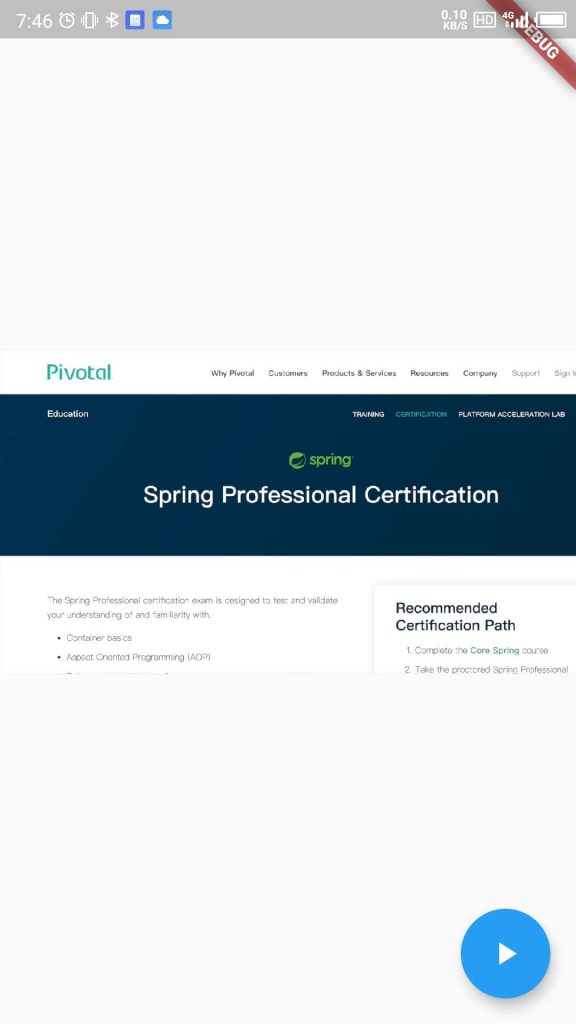
1. 打开app,点击播放按钮

2. 可以看见视频在正常播放

机型适配问题
无,适配所有Android和iOS机型