目录
可随意转载!
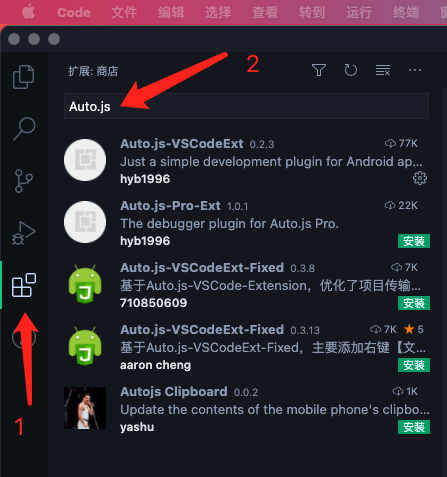
1.安装VSCode插件

安装第一个插件。
2.手机环境配置
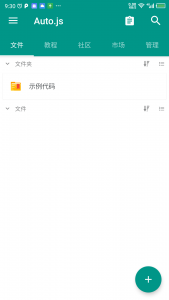
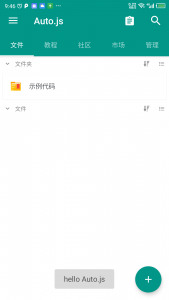
1)安装Auto.js

2)用开发者模式连接上电脑
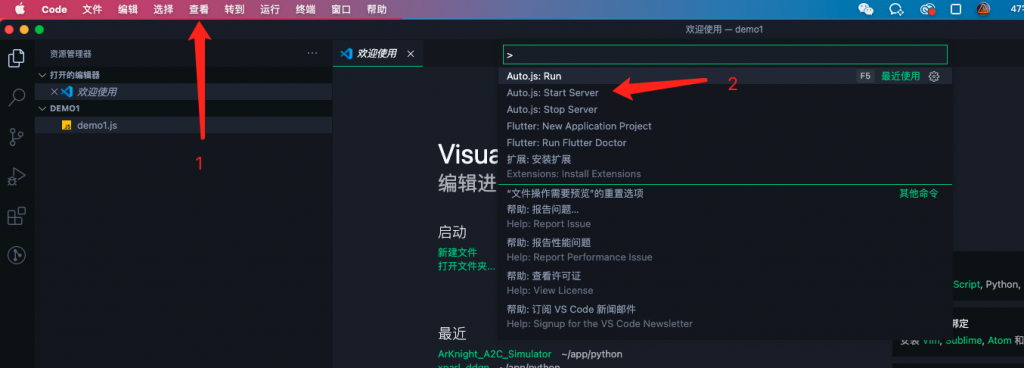
3)启动Auto.js PC端服务
从VSCode中选择查看–>命令面板–>输入“Auto.js Start Server”

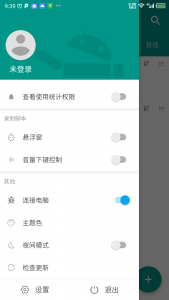
4)手机端连接PC端服务

5)VSCode PC端观察到手机已经连接成功

3.Hello World!
新建文件demo1.js
toast("hello Auto.js")在查看–>命令面板–>选择“Auto.Js Run”

4.微信抢红包示例
在GitHub上找一个微信抢红包脚本
点击VSCode 帮助–> 切换开发人员工具, 查看日志: